avif 简介
avif图像文件格式是由开放媒体联盟(AOM)开发,采用AV1视讯编码技术压缩图像的一种图像文件格式,能用来储存一般的图像和动态图像。在Netflix于2020年的数个测试中,avif展现了比JPEG更为优秀的压缩效率,也保存了更为丰富的细节,几乎没有方块效应,在轮廓分明、色彩鲜艳的天然图像和材质中有更少的色彩失真。目前很多浏览器都已经支持avif。
webp_server_go 简介
官方对其的介绍是:
This is a Server based on Golang, which allows you to serve WebP images on the fly.(这是一个基于 Golang 的服务,可让您即时提供 WebP 图像。)
当然,它不止可以转换WebP格式,avif同样也支持。更重要的是,它可以在不改变网站中的图像链接的情况下,将图片替换成avif,还是官方的介绍:
When you visit
https://your.website/pics/tsuki.jpg,it will serve asimage/webp/image/avifformat without changing the URL.(当您访问https://your.website/pics/tsuki.jpg时,它将以image/webp/image/avif格式提供,无需更改 URL。)
webp_server_go 安装
首先选好安装目录,然后创建一个config.json 文件,文件内容如下:
{
"HOST": "0.0.0.0",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/opt/pics",
"EXHAUST_PATH": "./exhaust",
"IMG_MAP": {},
"ALLOWED_TYPES": ["jpg", "png", "jpeg", "bmp", "gif", "svg", "heic", "nef", "webp"],
"CONVERT_TYPES": ["avif"],
"STRIP_METADATA": true,
"ENABLE_EXTRA_PARAMS": false,
"EXTRA_PARAMS_CROP_INTERESTING": "InterestingAttention",
"READ_BUFFER_SIZE": 4096,
"CONCURRENCY": 262144,
"DISABLE_KEEPALIVE": false,
"CACHE_TTL": 259200
}这里我们要转换成avif,所以"CONVERT_TYPES" 的值是avif,当然也可以添加webp,二者用逗号隔开。其他的参数配置请参考官方文档。
接下来是docker-compose文件:
version: '3'
services:
webp:
image: webpsh/webp-server-go
# image: ghcr.io/webp-sh/webp_server_go
restart: always
environment:
- MALLOC_ARENA_MAX=1
# - LD_PRELOAD=/usr/lib/x86_64-linux-gnu/libjemalloc.so.2
# - LD_PRELOAD=/usr/lib/x86_64-linux-gnu/libtcmalloc_minimal.so.4.5.6
volumes:
- /opt/1panel/apps/halo/halo/data/attachments/upload:/opt/pics
- ./exhaust:/opt/exhaust
- ./metadata:/opt/metadata
- ./config.json:/etc/config.json
ports:
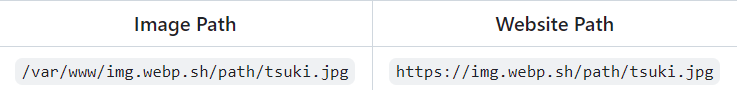
- 0.0.0.0:3333:3333这里需要注意的是,/opt/pics 要映射到你的网站图片所保存的地方,比如上面的是Halo博客附件保存的地方。官方给出的样例如下:

那么你的/opt/pics应当映射到/var/www/img.webp.sh 。
当然,如果你的图片保存在第三方云端,那么config.json 中的IMG_PATH 就要改成类似这样:
{
"HOST": "0.0.0.0",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "https://test.webp.sh",
"EXHAUST_PATH": "./exhaust",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp","gif","svg","heic"],
"CACHE_TTL": 259200
}除此之外还有一些设置head的操作,具体的细节请看官方文档。
转发设置
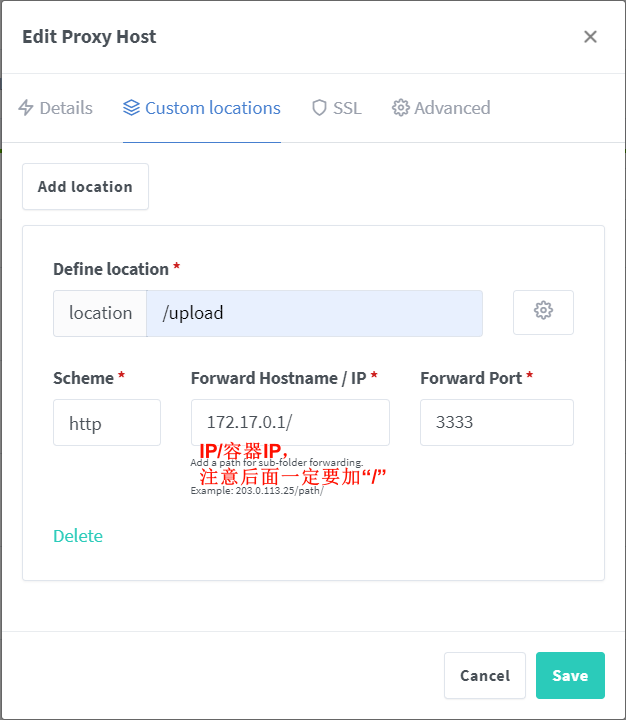
在安装完成后,需要将图片部分的请求转发到webp_server_go,在这里我使用的是Nginx Proxy Manager,还是以Halo的情况为例:

在网站域名的反代后面再加一个Custom location的配置即可,因为Halo的附件的URL都在xxxx.com/upload/下,所以location 的值是/upload 。
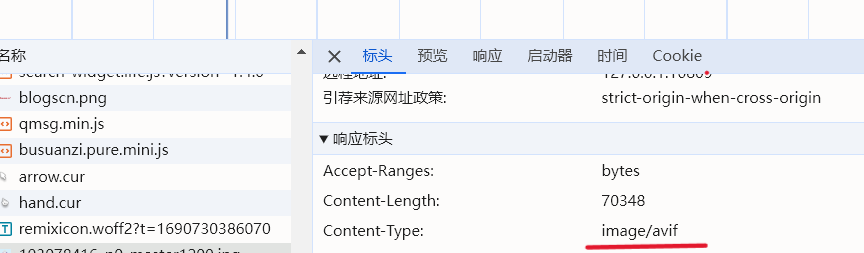
最后来看看结果:

可以看到,图片被成功转换成了avif格式。
一些其他的注意事项
webp_server_go 对服务器有一定的性能要求,尤其是在同时处理多张图片的情况下,可能会引起服务器卡死。(没错说的就是我)
avif虽然性能更好,但目前毕竟不是主流格式,个人可以自己折腾着玩,但若网站需要考虑兼容性的话还是不做推荐。
(至少对我来说)性能提升有限,本身我的网站在CF性能评分就已经达到了90分,站里的图片最大也就几十KB,提升空间不是非常大。
其实webp_server还提供了WebP Cloud Services 服务,每天有2000次免费配额将网站中的图片转换成WebP格式,对大部分博客程序都进行了适配,在这里有详细的说明。本来我没打算写这篇博客,想直接用这个免费计划摆烂,但奈何出现了部分图片加载不出来的问题,只能自力更生了。
使用webp_server_go无缝将网页中的图片换成avif格式
https://556799.xyz/archives/shi-yong-webp_sever_gowu-feng-jiang-wang-ye-zhong-de-tu-pian-huan-cheng-avifge-shi

Comments