起因
我给网站配置了两个CDN,一个是CF的,主要面向国外,还有一个面向国内。今天测试网站的时候,发现面向国内的CDN的相册界面只能加载一页,后面一直在加载:

一开始以为是网络问题,但是后面试了下梯子发现还是加载不出来,于是打开控制台查询,发现如下报错:
Access to fetch at 'https://991198.xyz/photos/page/3' from origin 'https://556799.xyz' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled
查了下是因为我使用的两个CDN的域名不同所导致的经典跨域问题,好在不难解决。
解决方式
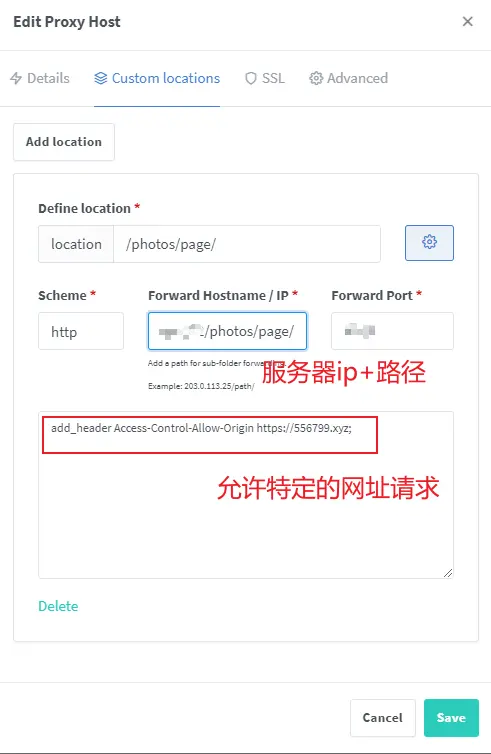
最简单的解决方式就是设置 Access-Control-Allow-Origin 头部,可在Nginx中配置,我这里使用的是Nginx Proxy Manager,配置如图:

路径就是需要跨域请求的资源路径。这里填写的就是Halo图库的路径。add_header Access-Control-Allow-Origin https://556799.xyz; 则是表明这个路径下允许来自https://556799.xyz 的请求。保存后刷新即可。


Comments